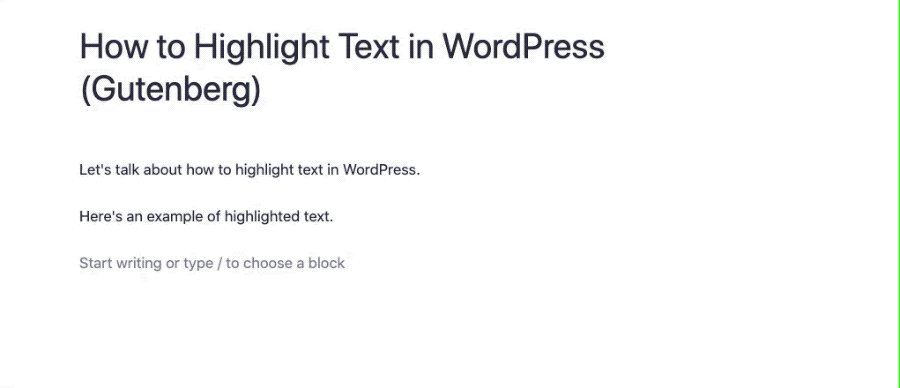
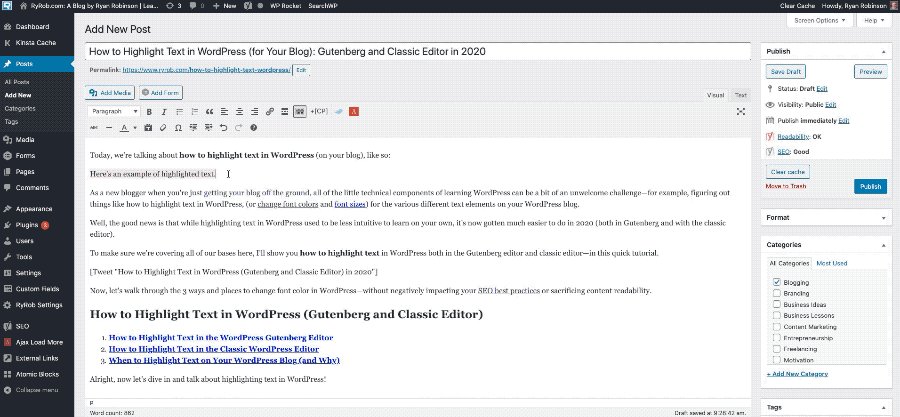
Today, we’re talking about how to HTML highlight text in WordPress (in both the Gutenberg editor and Classic editor), to get a highlighted result like this:
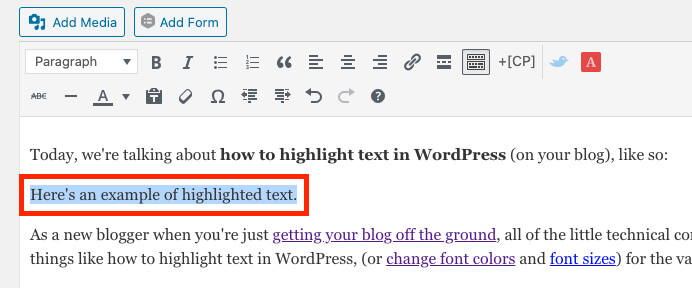
Here’s an example of highlighted text.
As a new blogger when you’re just getting your blog off the ground, all of the little technical components of learning WordPress can be a bit of an unwelcome challenge—for example, figuring out things like how to highlight text in WordPress, (or change font colors and font sizes) for the various different text elements on your WordPress blog.
Well, the good news is that while highlighting text in WordPress used to be less intuitive to learn on your own, it’s now gotten much easier to do in 2022 (both in Gutenberg and the Classic editor).
And to make sure we’re covering all of our bases, I’ll show you how to HTML highlight text in WordPress both using the Gutenberg editor and Classic editor—in this quick tutorial.
Now, let’s walk through highlighting text in WordPress—without performance draining plugins that negatively impact your blog SEO and page load speeds.
How to HTML Highlight Text in WordPress (Gutenberg and Classic Editor)
- How to HTML Highlight Text in the WordPress Gutenberg Editor
- How to HTML Highlight Text in the Classic WordPress Editor
- When to HTML Highlight Text on Your WordPress Blog (and Why)
Alright, now let’s dive in and talk about highlighting text in WordPress!
1. How to HTML Highlight Text in the WordPress Gutenberg Editor
The (best) process for highlighting text in both the Gutenberg and Classic editors, is actually exactly the same from a technical standpoint—it just looks a bit different, due to the visual changes in Gutenberg vs the Classic editor.
In both cases, you’ll be adding a background color HTML style attribute to the text you want to highlight.
That’s by far the cleanest, easiest and most performance-friendly way to highlight text in WordPress (without the need for installing plugins or using other tools that inject unnecessary code into your blog). So, let’s walk through this process.
Here’s a quick GIF (looped video demonstration) showing how to highlight text in the Gutenberg WordPress editor:
I know this GIF moves a little quickly (and isn’t easy to read on mobile devices). So, here’s a step-by-step tutorial on highlighting text in WordPress using the Gutenberg editor (in 2 easy steps):
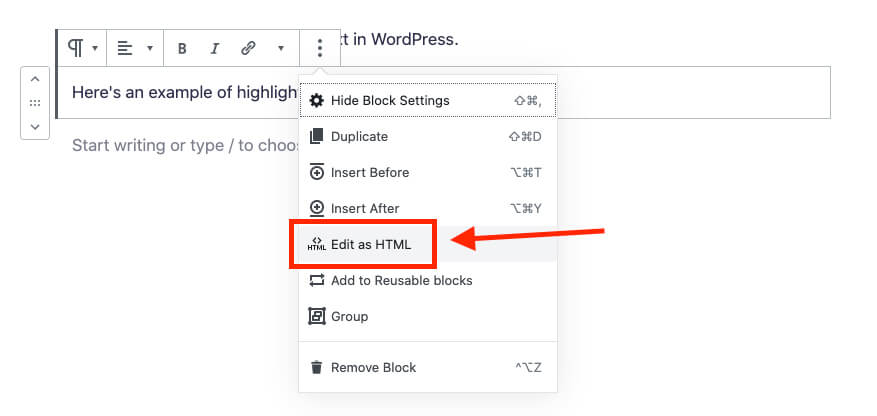
1. Select the “Edit as HTML” option in the paragraph where your text is contained
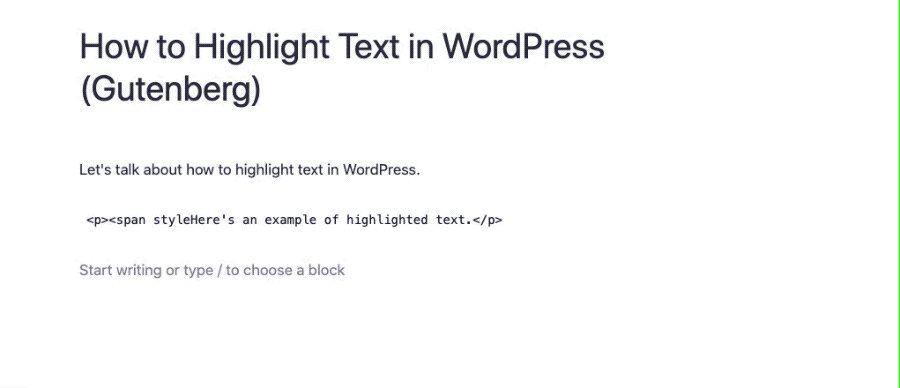
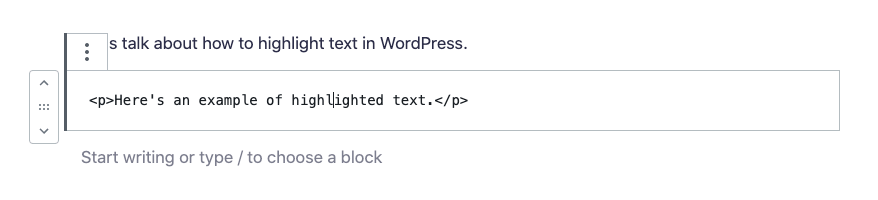
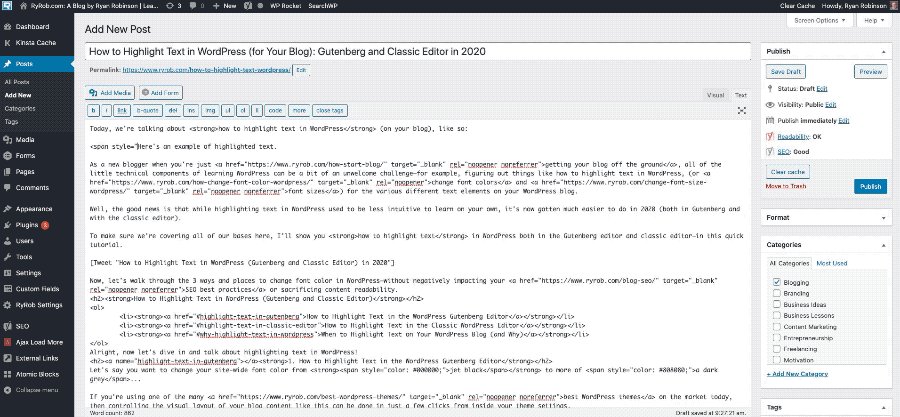
Once you’ve clicked on the “Edit as HTML” option, you’ll see your paragraph of text converted into something that looks like this (with all of the HTML attributes of your text now visible):
From here, this is where you’ll now add the background color style attribute (into the HTML version of your paragraph) which will highlight your text.
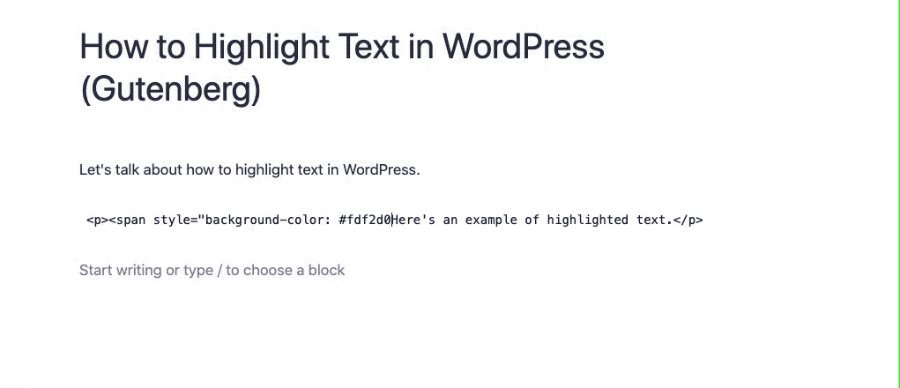
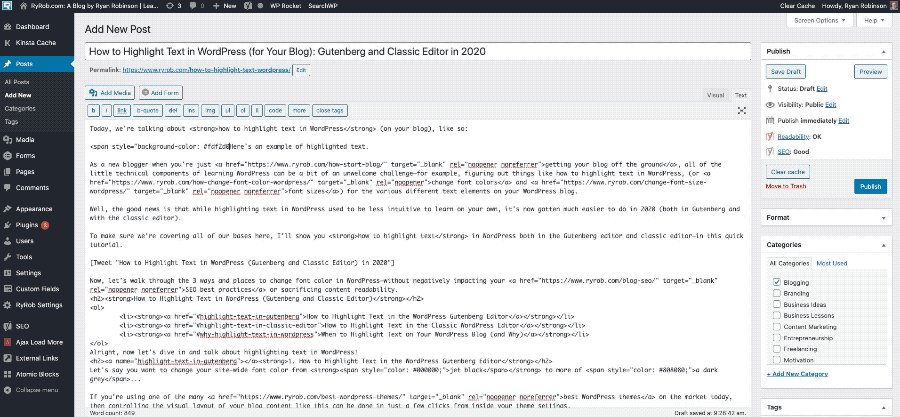
2. Add the background color style attribute (in HTML mode) to highlight your text
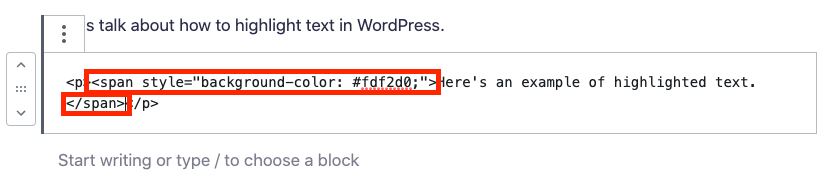
This is the step that actually highlights your text, by adding this background color style attribute to the beginning your text:
<span style="background-color: #fdf2d0;">example of text you want to highlight</span>
Know that you can of course swap out the color code here for any 6-digit hex code or HTML color name you want to use as your highlight color—and you’re all set!
Don’t forget to wrap up the portion of text you want highlighted with a closing </span> tag (as pictured in the screenshot above)—otherwise the rest of the text in your paragraph here will automatically become highlighted.
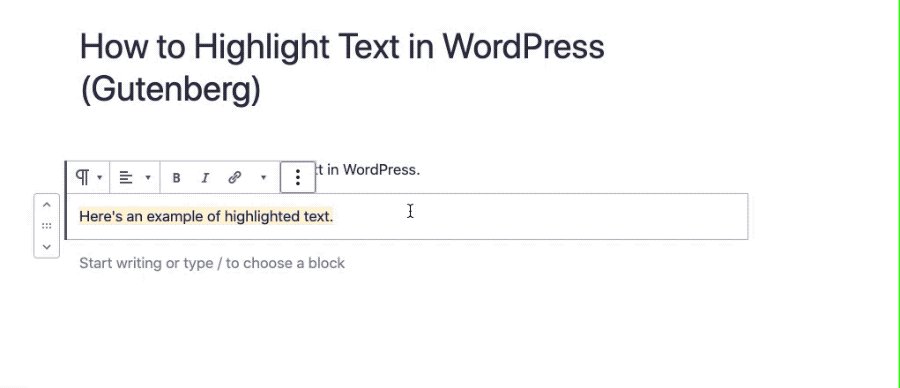
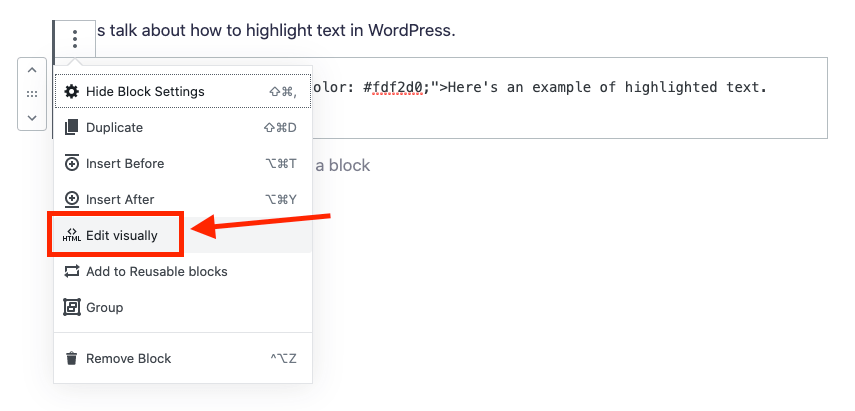
Once you’ve finished highlighting your text, just switch back to “Edit Visually” in the Gutenberg editor like so:
Now, your text will be highlighted, and it’ll look like this:
Alright, you’ve now learned how to highlight text in the Gutenberg WordPress editor—so let’s walk through doing the same thing with the Classic editor.
2. How to HTML Highlight Text in the Classic WordPress Editor
If you’re writing a blog post in the Classic WordPress editor and want to emphasize a particular section of text by highlighting it—that’s just as easy to do as it is in Gutenberg.
Here’s a quick GIF (looped video demonstration) showing how to highlight text in WordPress via the Classic editor:
Because that GIF moves pretty quickly and isn’t as easy to see on mobile as it is on desktop, here’s a step-by-step breakdown of what’s happening when you want to highlight text in WordPress using the Classic editor (in 2 easy steps):
1. Use your cursor to select the text you want to highlight
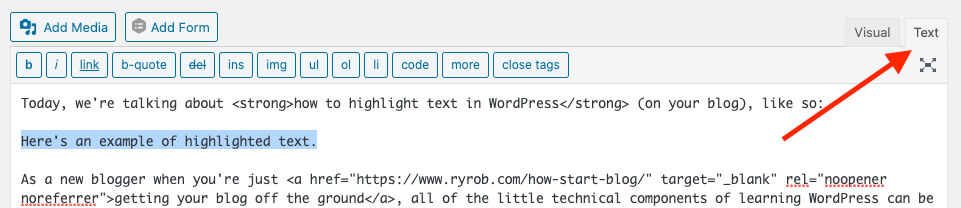
Once you’ve selected the text you want to highlight, it’s time to switch your editing mode over to “Text Mode” in the upper right hand corner over your editing pane:
Now, you’ll be viewing the HTML version of your blog post—and this is where you’ll add in the attribute that highlights your text.
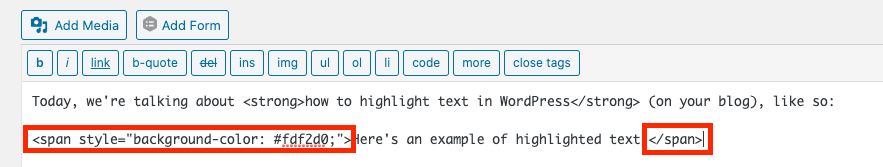
2. Add a background color HTML style attribute (in text mode) to highlight your text
This is where you’ll actually be highlighting your text, by adding the following background color style attribute to your text:
<span style="background-color: #fdf2d0;">example of soon-to-be highlighted text</span>
Like in the Gutenberg tutorial above, you can also swap out the color code here to set any custom highlight color for your text.
Just remember to close out the portion of text you want highlighted with a closing </span> tag, otherwise you’ll highlight the rest of your content in the post (from where you started the background color change).
Now once you switch back to “Visual Mode” in your Classic Editor, here’s what that highlighted text will look like:
example of highlighted text
And voilá! You’ve highlighted your text in the Classic Editor! 👏
Final Thoughts: When Should You HTML Highlight Text in WordPress (and Why)?
Now that I’ve spent a few minutes showing you how to highlight text in WordPress… we haven’t yet touched on why you’d want to highlight text in the first place, and when the application of highlighted text can actually have a positive impact on the content of your blog.
Here are a few of the reasons why I highlight text within my blog content:
- To draw the reader’s attention to a very important takeaway or lesson
- To make a particular word or sentence stand out visually on the page
- To emphasize that the text is clickable (like a call-to-action)
Alright, that’s all for today!
You just learned how to highlight text in WordPress (both in the Gutenberg editor and Classic editor)—and how to use highlighted text to your advantage.
Like what you see? Sign up to get more technical tutorials and authentic blogging advice from me.
Want More Blogging Tutorials Delivered Straight to Your Inbox?
Sign up today and you’ll join 122,843 other smart bloggers getting my best blogging advice.
"*" indicates required fields











Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Hey Indira! I use a custom font on my blog these days, but the body text is most similar to (the free) Josefin Slab which you can get very easily on your blog 🙂
Hi good work!
Thanks, Daniel!
Hy Ryan so good work
Thanks Agnes!
Wowza!!!
Awesome Post Ryan, just stumbled on your blog and I know I’m not leaving anytime soon.
I love your site’s design and how you format your blog post, starting from the background color in the title section down to the readability of the entire post.
Kudos Man!
Please I have two questions, would be glad if you could answer them.
1. Which theme does your blog use, or is it customized?
2. Is it possible to add background color to the main title, introduction, and first image of a blog post, like how it’s designed on your site?
Thanks in advance 😉
Thanks so much for the kind words! My blog’s design is a pretty heavily customized (now) version of GeneratePress Pro. If you grab that theme though, you’ll be able to create something similar either yourself or by hiring a WordPress designer on a site like Upwork to make the customizations to your post layout—and it’s totally ok to reference my site as your inspiration to any designer you hire for a little extra help.
If I were to make a blog theme like mine some time in the future, is that something you’d use?